This is the portfolio of work for the Collaborative Project module of MA Creative Media Practice at University of the West Scotland, and also a document of the creative process involved. My role was to provide character designs and artwork for the animation and to build a website. This page will serve as a portfolio and the files I produced as a part of the project can also be downloaded/viewed here.
Character Designs

Initial designs for the characters I decided as the inspiration for the animation was the 60s and 70s public service announcements to be inspired by the 60s and 70s animations, and in particular, Top Cat.
 These initial designs had to change to fit the requirements of the animation process, as the furry manes and more involved mouths were too difficult to animate in the time-frame we had.
These initial designs had to change to fit the requirements of the animation process, as the furry manes and more involved mouths were too difficult to animate in the time-frame we had.
Tom Cat was designed to be more menacing, including having a glint in his eye as opposed to the more naive character of Bob Cat.
Storyboards
I prepared the following storyboard as soon as I received Laura’s script and showed it to the group for approval. From reading the script you can see that I had to take quite a few “directorial” decisions when preparing the storyboard.
[ngg_images source=”galleries” container_ids=”1″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”3″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”0″ slideshow_link_text=”[Show slideshow]” template=”/homepages/11/d677307000/htdocs/clickandbuilds/JerryPadfield/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ngglegacy/view/gallery.php” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]Everyone approved the storyboard and production of artwork was undertaken. The final cut of the animation changes slightly from the storyboards, mainly to accommodate the short time frame we had in order to create something as time intensive as animation.
Artwork Production
After the storyboards were approved the animator was relying on me for the production of artwork. This meant an intense period of creating the files needed.
Backgrounds

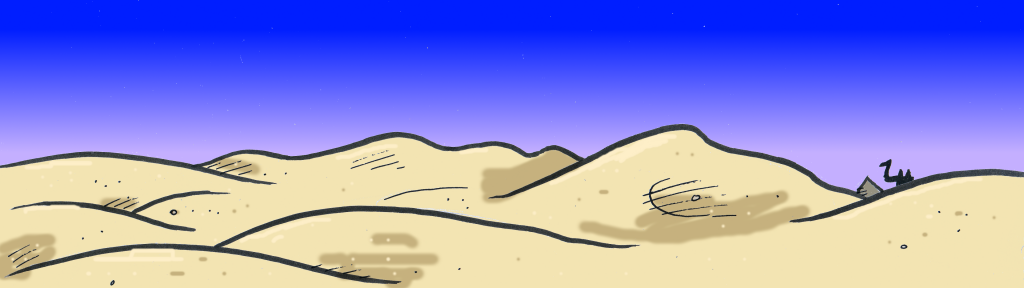
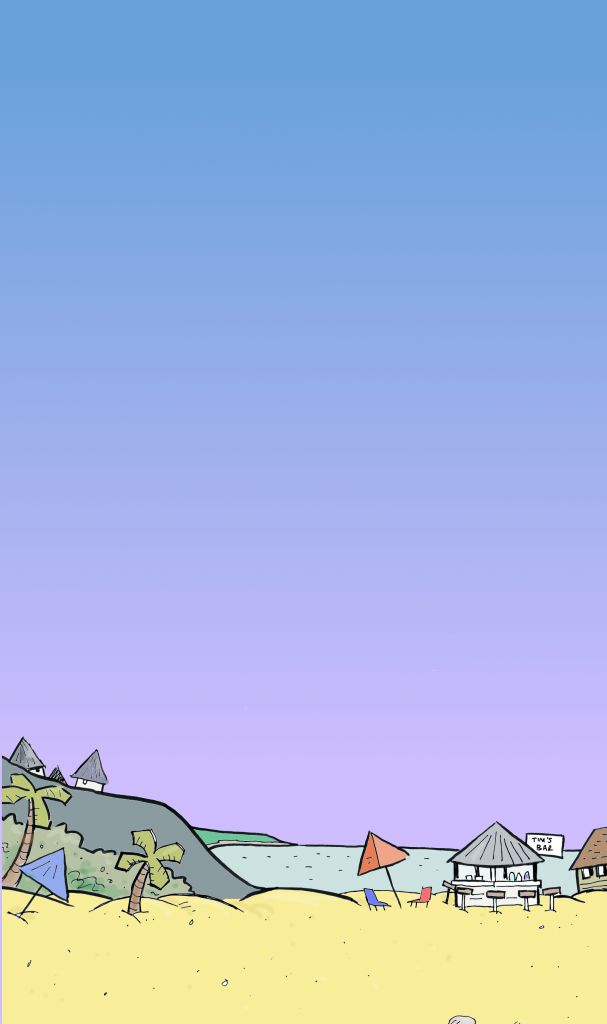
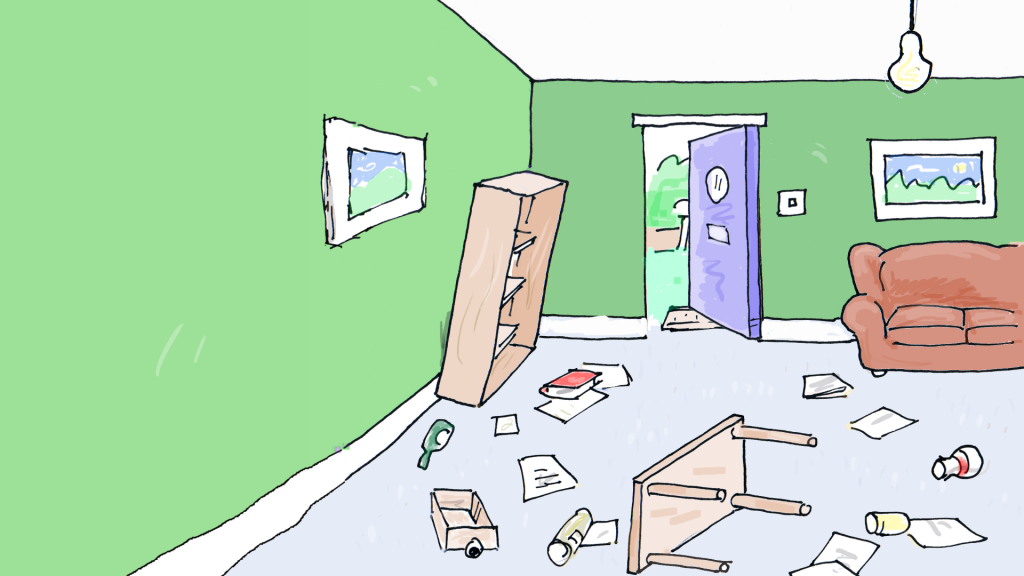
I created all the backgrounds for the animation. The process for creating the artwork was:

Initially I investigate using vector-based software to create the graphics, however as I have little experience with this software, the production process was too slow given the very short of time we had and the need to get the files to the animator as soon as possible. Therefore I created the various elements of characters in pen and ink (black and white) on paper. I then scanned this at a high resolution. I edited these files in Photoshop or GIMP (open source image editing software) – splitting them into various layers and then coloured them. The use of scanned images gives the finished artwork an analogue finish which is impossible to emulate in the entirely digital domain. The layers in Photoshop were to allow the animator to use 3D effects for the backgrounds and to animate the different body parts.

This also entailed preparing artwork, for example, two times the width of the output video resolution to allow for pans.





The original Photoshop files can be downloaded here:
Characters
There are two characters in the animation, which needed to be posed in different ways.
Bob Cat

I created Bob Cat in various poses, close up and wide angle, straight ahead and 3/4 view, as well as with limbs, head and facial parts on different layers to allow for animation.
[ngg_images source=”galleries” container_ids=”3″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”3″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”0″ slideshow_link_text=”[Show slideshow]” template=”/homepages/11/d677307000/htdocs/clickandbuilds/JerryPadfield/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ngglegacy/view/gallery.php” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]The original Photoshop files for Bob can be accessed here: https://drive.google.com/open?id=0ByLdB4suIwuxX203NU5LdkVDMHc
Tom Cat
 Tom Cat is only in two scenes – his house interior and outside Bob’s house.
Tom Cat is only in two scenes – his house interior and outside Bob’s house.
[ngg_images source=”galleries” container_ids=”2″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”2″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”0″ slideshow_link_text=”[Show slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]The original Photoshop files for Tom can be accessed here: https://drive.google.com/open?id=0ByLdB4suIwuxZHFuMzB6U0lDZWs
Other Shots
As well as the shots which required animation, necessitating layers. There were several shots in the animation which were still images (the “selfies”), and shots of Bob’s phone.
[ngg_images source=”galleries” container_ids=”5″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”2″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”0″ slideshow_link_text=”[Show slideshow]” template=”default” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
- Phone-CU.psd – close up phone for Facebook selfies
- Snapshot.psd – all the selfie shots on layers
- big-phone.psd – alternative phone close up
- Sun.psd – very simple sun animation
I also created some images which could be used on the social media sites for promotional purposes.
[ngg_images source=”galleries” container_ids=”4″ sortorder=”22,24,25,27,23,26″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”2″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”0″ slideshow_link_text=”[Show slideshow]” template=”default” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
Website
As well as the graphic duties I also took on the role of creating a small website to promote the project. I created this in WordPress, and the website can be seen at: whatnottodoontheinternet.wordpress.com.
The Artefact
The completed artefact can be seen below.